お手軽な囲み枠の使い方
使いたい囲み枠が見つかったら
- その下のコードボックスのタイトルバーの「<>」をクリックしてグレー背景・黒文字にしてから
- 「」をクリックして、コードを全選択します。
- 「Ctrl」+「C」キーを押してコピーして、ご自身のサイトに貼り付けてください。
※貼り付けるのは「テキスト」(HTML表示)のほうです。
※ボックス内でダブルクリックしてもグレー背景・黒文字になります。
- コピーして使える簡単な囲み枠①│タイトルなし│実践│白背景
- コピーして使える簡単な囲み枠②│タイトルなし│点線│白背景
- コピーして使える簡単な囲み枠③│タイトルなし│実線│カラー背景
- コピーして使える簡単な囲み枠④│タイトルなし│点線│カラー背景
- コピーして使える簡単な囲み枠⑤│タイトルなし│いろいろ
- コピーして使える簡単な囲み枠⑥│タイトルあり│実践│四角、角丸
- コピーして使える簡単な囲み枠⑦│タイトルあり│いろいろ
- コピーして使える簡単な囲み枠⑧│画像背景
背景二重│半透明白│ステッチあり
画像囲み枠の使い方
- 使いたい囲み枠の下のタグをメモ帳などにコピーする
(いきなりブログなどに貼らずに、一旦メモ帳などに貼り付けてから使う) - 「背景画像はこちら」のリンクを開く
- 画像の上で右クリックし、「名前を付けて画像を保存」する
- 自分のブログやサイトに画像をアップロードする
- 画像のURLをコピーする※
- 囲み枠のタグの中にある「ここに画像のURL」と置き換える ※( )カッコは消さない
- 編集したタグを自分のサイトに貼りつける
画像のURLのコピーの仕方(アメブロの場合)
- アメブロの画像フォルダに画像をアップロードします
- アップした画像をクリックし、画像を拡大表示させます
- 画像の上で右クリックし、「画像アドレスをコピー」を選びます
これでコピー完了
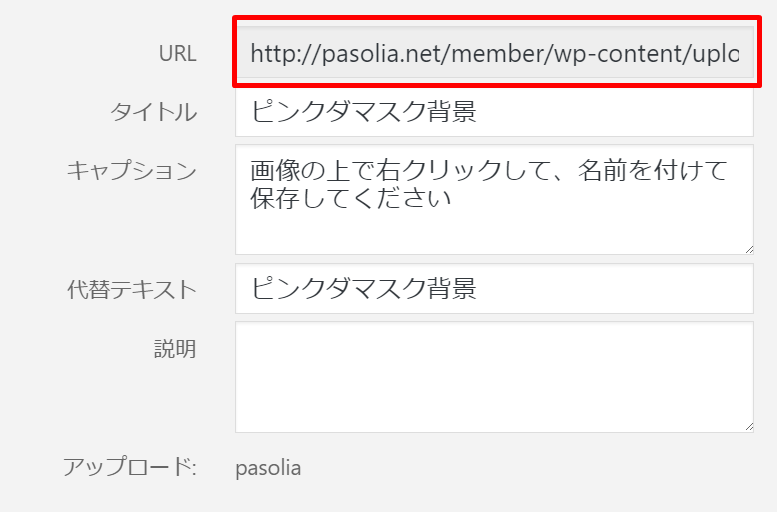
画像のURLのコピーの仕方(WordPressの場合)
※WordPressの場合は、メディアライブラリーの中の画像をクリックし、「URL」を全てコピーします。

ネイビーステッチ
ここに本文
ここに本文
|
1 2 3 4 5 6 7 8 |
<div style="color: #333333; font-family: 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', メイリオ, Meiryo, 'MS Pゴシック', sans-serif; font-size: 14px; line-height: 21px; width: 400px;"> <div style="margin: 10px 5px; padding: 15px; word-break: break-all; box-shadow: rgba(0, 0, 0, 0.298039) 1px 1px 2px; border-radius: 10px; background-image: url(ここに画像のURL); background-attachment: initial; background-size: initial; background-origin: initial; background-clip: initial; background-position: initial; background-repeat: initial;"> <div style="padding: 5px; border-radius: 5px; background: rgba(255, 255, 255, 0.85098);"> <div style="border: 2px dashed #00008B; border-radius: 5px; padding: 10px;"><br /> ここに本文<br /> <p> </p> <p> </p> </div></div></div></div> |
オレンジステッチ
ここに本文
ここに本文
ここに本文
|
1 2 3 4 5 |
<div style="color: rgb(51, 51, 51); font-family: 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', メイリオ, Meiryo, 'MS Pゴシック', sans-serif; font-size: 14px; line-height: 21px; width: 400px;"><div style="margin: 10px 5px; padding: 15px; word-break: break-all; box-shadow: rgba(0, 0, 0, 0.298039) 1px 1px 2px; border-radius: 10px; background-image: url(ここに画像のURL); background-attachment: initial; background-size: initial; background-origin: initial; background-clip: initial; background-position: initial; background-repeat: initial;"><div style="padding: 5px; border-radius: 5px; background:rgba(255, 255, 255, 0.85098);"><div style="border: 2px dashed #FFA07A; border-radius: 5px; padding: 10px;"> <br> ここに本文<br> ここに本文<br><br> </div></div></div></div> |
ブラウンステッチ
ここに本文
ここに本文
ここに本文
|
1 2 3 4 5 6 7 |
<div style="color: #333333; font-family: 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', メイリオ, Meiryo, 'MS Pゴシック', sans-serif; font-size: 14px; line-height: 21px; width: 400px;"> <div style="margin: 10px 5px; padding: 15px; word-break: break-all; box-shadow: rgba(0, 0, 0, 0.298039) 1px 1px 2px; border-radius: 10px; background-image: url(ここに画像のURL); background-attachment: initial; background-size: initial; background-origin: initial; background-clip: initial; background-position: initial; background-repeat: initial;"> <div style="padding: 5px; border-radius: 5px; background: rgba(255, 255, 255, 0.85098);"> <div style="border: 2px dashed #D2B48C; border-radius: 5px; padding: 10px;"><br /> ここに本文<br /> ここに本文<br /><br /></div> </div> </div> </div> |
背景画像はこちらから。(ループ可)
ピンクステッチ
ここに本文
ここに本文
ここに本文
|
1 2 3 4 5 |
<div style="color: rgb(51, 51, 51); font-family: 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', メイリオ, Meiryo, 'MS Pゴシック', sans-serif; font-size: 14px; line-height: 21px; width: 400px;"><div style="margin: 10px 5px; padding: 15px; word-break: break-all; box-shadow: rgba(0, 0, 0, 0.298039) 1px 1px 2px; border-radius: 10px; background-image: url(ここに画像のURL); background-attachment: initial; background-size: initial; background-origin: initial; background-clip: initial; background-position: initial; background-repeat: initial;"><div style="padding: 5px; border-radius: 5px; background: rgba(255, 255, 255, 0.85098);"><div style="border: 2px dashed #FF6699; border-radius: 5px; padding: 10px;"> <br> ここに本文<br> ここに本文<br><br> </div></div></div></div> |
背景画像はこちらから。(ループ可)
ブラックステッチ
ここに本文
ここに本文
ここに本文
|
1 2 3 4 5 6 |
<div style="color: rgb(51, 51, 51); font-family: 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', メイリオ, Meiryo, 'MS Pゴシック', sans-serif; font-size: 14px; line-height: 21px; width: 400px;"><div style="margin: 10px 5px; padding: 15px; word-break: break-all; box-shadow: rgba(0, 0, 0, 0.298039) 1px 1px 2px; border-radius: 10px; background-image: url(ここに画像のURL ); background-attachment: initial; background-size: initial; background-origin: initial; background-clip: initial; background-position: initial; background-repeat: initial;"><div style="padding: 5px; border-radius: 5px; background:rgba(255, 255, 255, 0.85098);"><div style="border: 2px dashed #696969; border-radius: 5px; padding: 10px;"> <br> ここに本文<br> ここに本文<br><br> </div></div></div></div> |
使用上の注意
- 画像の下に「ループ可」と書いていないものは、画像のタテの長さより長く伸ばすと、画像の境界線が見えてしまいます。
- 「背景画像はこちら」から画像の大きさをご確認の上、必ずダウンロードしてお使いください。
- ネットで素材を探す場合、「シームレス」という画像ですと、継ぎ目がわからず、いくらでも大きく引き伸ばせます。
- 本文を入力する際、改行すると囲み枠が分割してしまう場合があります。その場合は先に改行無しで入力してから、WordPressは「ビジュアル」表示を「テキスト」表示に、アメブロは「通常表示」を「HTML表示」に切り替えて、改行したい箇所に以下の改行タグをコピーして貼り付けてください。
ABOUT ME